強者我同學big說的好,是男人就不能太快
主要是我的每篇blog文,圖片、影片(flash)的量都不少。而且如果連到我的blog首頁,一次就會看到5篇文章。
雖然版面上看起來好像不會很雜亂,還會有個「…繼續閱讀」在那邊。
但實際上…
“那都是騙人的!!!”
那敢情好,知道問題的起因了,可是,要怎麼解決?
(1) 減少圖片、影片的數量、或是圖片的大小
(2) 首頁裡面原本會有最新的5篇文章,改成3篇就好
(3) 只載入開頭的那些東西就好,繼續閱讀裡面的東西,就真的不要載入回來
(1) -- 對於一個沒有文采的我而言,(別人的) 圖片跟 (別人的) 影片就是我blog的生命,減少就等於blog一點內容也沒有了啊。不可行。
(2) -- 有想過,不過3篇我總覺得實在是太少了,首頁看起來空蕩蕩的,感覺很不好。
那就只有(3)啦,可是,以我目前使用的「繼續閱讀」功能,是做不到這一點的。
這種時候,我想起1~2個月以前看過的一個新聞:
「Blogger 提供了官方的繼續閱讀功能」
仔細查完資料以後發現,blogger的官方版本繼續閱讀,是真的沒有把那些剩下的圖片影片下載回來。
它是玩真的!!!
不像是以前的什麼阿土伯繼續閱讀、還是什麼懶人包的,是玩假的。XD
既然減少了載入的東西,那首頁開起來應該就會變快才對!
我就花了一個上班的白天的時間嘗試了一下,果然,載入首頁的速度有加快。而且還不是心理作用,是有數據證明的。
下圖是在還沒有修改過之前,我把我的首頁拿去測試的結果。
字太小就不必看了,不過可以看到左邊有一些綠色藍色的長條圖,有的還很長。XD
主要就是我blog裡面flickr相簿的圖。可以看到還有不少張,畢竟五篇的blog文,圖加一加沒個20張也說不過去。就是這些圖拖慢了大家開啟首頁的速度。
不過就在我修改成官方版本的繼續閱讀之後,一切都改變了:
由上圖可以很明顯得知,我現在首頁只剩下500多K的東西而已。印象中原本好像有6MB左右吧。
開啟的時間也變成大約3秒,原本是快要7秒。
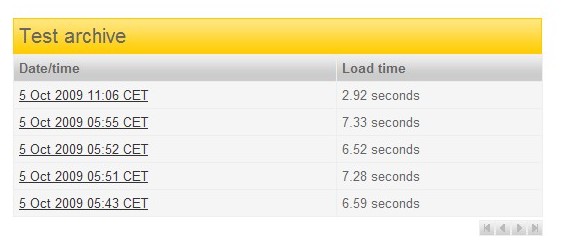
這個網站也很貼心地,會幫你做一些小紀錄:
靠下面的幾次6秒多、7秒多,就是原本還沒修改前的對照組。
後來的2.92秒,就是修改後的實驗組。
事實證明,它真的變快了!

這真是太神奇了傑克!(是啊,珍妮佛)
當然,你說6MB變成了500K,為什麼時間不是變成12分之1呢?XD
這時間跟容量不能這麼簡單的換算啦…但載入的時間變快是確實的。
由於偷懶的關係,我並沒有把所有文章的繼續閱讀都換成官方版本。
只有換最近的5~6篇而已。也表示我目前的blog還有保留著「騙人版」的繼續閱讀。
之後有機會再慢慢換吧 (應該懶得換了吧?)
新的繼續閱讀,也只要在文章中插入<!-- more --> 就可以了,說複雜也沒有多複雜。
記得要在HTML模式下插入。在WINDOWS LIVE WRITER上也是相同。
如果你也是blogger的使用者,還沒有換的,強烈建議你一定要換。
官方版的總是比偷偷裝的還要好用啊~。
而且也可以讓別人在看你的部落格時,閱讀的心情會好一點。不會因為網頁載入太久就想關視窗。XD
就算你不是用blogger的人,也可以試著使用那個測試載入的網頁,測測看你的blog到底花多少時間可以載入?
會不會讓看的人覺得很慢?進而調整改進一下。
google官方版本繼續閱讀的介紹:
http://www.skyvee.net/2009/10/bloggerread-more.html
測試網頁載入速度的介紹:



沒有留言:
張貼留言