

在上一篇 How to excute multiple scripts in Secure CRT 當中,我原本想要利用 github 的 gist 功能把程式碼嵌入至 blogger 當中。
嵌是嵌了,但後來發現會一直跟 linkwithin 這個東西 - 也就是「相關的文章」的 javascript 小工具衝突,格式變得很怪。
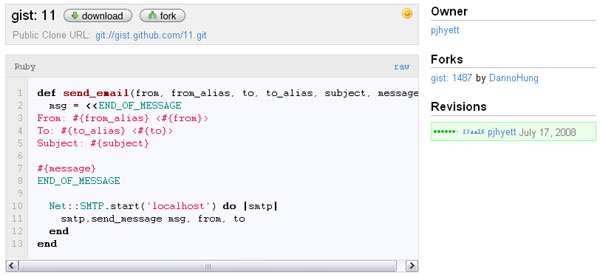
如何利用 github gist 嵌入程式碼:
大家可以看上面這篇,寫得已經很清楚了。
只是,上面這位香腸魷魚兄,它的網站既有使用 github gist、也有使用 linkwithin 來進行相關文章。我照著他方式做,linkwithin 就跟會 gist 開始打架。出現的位置變得很奇怪…。
想了一下,可能的原因有:
- 他的 blog 系統並不是 blogger
- 我的 linkwithin 的並非按照官方教學來做,而是自己有亂改
嗯…blog 系統,我是萬萬沒辦法換的了。至於當初 linkwithin 為什麼要自己亂改,也是有一些原因在,詳情請見這篇:
http://tacolin.blogspot.tw/2011/10/blog-bloggerrelated-posts.html
而且在那之後,我又硬加了 facebook 按讚跟分享的按鈕、以及下面的 facebook 留言機制。
但 fb 這些怎麼亂改的,我忘光了… 自己造的孽…只好自己擔。
千萬分不情願,也只好打開了 blogger 的範本,開始在那一堆 HTML 碼當中開始大海撈針。
老實說,以我 javascript 的超級淺薄知識,我實在很難從雙方的 js 檔裡面看出 bug 到底在哪裡…冏。特別是 linkwithin 的那個 js 檔超麻煩的,很傷眼睛…。
搞到最後,雖然試了出來,但卻是胡改瞎改來著。
linkwithin 原本的 js script 檔,是放在 head 裡面。而 github gist 的 js script 檔,是放在文章當中,也就是 body 裡。
所以原本的載入順序是
- linkwithin
- github gist
我試著把載入的順序倒過來,變成
- github gist
- linkwithin
版面…好像就正常了,問我原因的話…我還真不知道 冏
原本的 linkwithin 在 head 那邊是這樣寫的,所以在 head 那邊就會直接載入了。
現在我把載入 linkwithin script 的動作放到 window.onload 裡面去做,似乎…就正常了?
像我這種不懂裝懂,又胡搞瞎搞的人應該蠻少的。所以我也不確定這種問題有沒有別人遇到。至少我在 google 上好像找不到 …
有遇到類似問題的人,可以參考看看。
只是…胡搞瞎搞的下場是,我總覺得我的 blog 載入時間又變長了…
沒有留言:
張貼留言