什麼是相關文章 (Related Posts) 呢?
就是平常大家在看別人 blog 的時候,常常在文章最底部會看到像是「你或許對這些文章有興趣」、「相關文章」、「隨機閱讀」等等的東西。
通常會列出一些跟本篇文章有關的、在這個 blog 上的其他文章,讓讀者有興趣的話就可以繼續點擊閱讀。
套句比較專業的話,那就是「增加 blog 的黏著度」,套句比較一般的話,那就是「騙點擊率的東西」。
網路上幾年前就有流傳一些可以幫 blogger 加功能的作法,當時我覺得要修改到 html 語法,實在很麻煩,所以就一直沒做。
最近我又重新去找了一下,突然發現已經出現了很簡單的方法,可以在 blogger 上做到。
最簡單的作法在此,也不需要修改到什麼 html 語法、範本什麼的。
到以下這個網站 – Linkwithin
http://www.linkwithin.com/learn
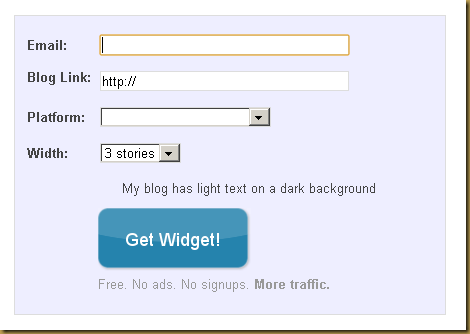
不需要註冊成會員就可以使用。只要在網頁上填好這個表格
- Email 可以亂填沒關係
- 然後 blog link 就是填你自己的 blogger 網址
- platform 當然是選 blogger
- 最後的 width 則是選擇,這個 related posts 要顯示的文章數目,有3、4、5三種選擇。
全部寫好以後,按下 Get Widget 按鈕。照他的指示做,就完成了。非常的簡單。
linkwith 強大的地方在於,他不是只有抓出 blog 文章的連結、以及文章的標題而已,他還會順便幫你抓文章當中的圖。實際顯示的效果就像文章最上面那張圖一樣。
不過 linkwithin 的相關文章的判斷,並非只有靠文章的標籤 (tag) 而已,還有加入它自己的判斷機制。
所以不一定會跳出你想要的結果。甚至頁面重新載入以後,就會跑出不一樣的東西。
與其說是相關文章、不如說帶有一點隨機吧。(笑)
原則上,這樣就做完了。它等於是在你 blogger 的範面配置那邊,新增一個小工具來完成。只不過 linkwithin 網站很方便的就幫你處理好了。不需要修改到範本本身的程式碼。
哪一天你不想要了,把那個小工具移除就行了。十分的簡單方便、也沒有危險性。
但是,接下來要講一些「眉眉角角」的東西,而且這些東西會需要修改到 html 碼,也就是你 blogger 的範本的部分。所以請先備份好你的 blogger 範本檔再繼續下去。
【眉角1:想要把顯示的文字換掉】
如果直接使用 linkwithin 所提供的方法,在 related posts 上顯示的文字,中文的話就永遠是「您或許對這些文章有興趣: 」。
假設你想換成別的文字,要怎麼換呢?這個稍微簡單一點,不需要修改太多,可以參照海芋小站的教學:
http://www.inote.tw/2010/05/linkwithin.html
這個還比較容易,只是修改一下那個小工具裡面的程式碼。
【眉角2:不想出現在首頁】
如果你的 blogger 有使用「繼續閱讀」一類的功能的話。假設像我的 blog 一樣,首頁會出現五篇文章,而且利用了「繼續閱讀」來縮短首頁載入的時間。
當你用了 linkwithin 之後,你會發現到,首頁的每篇文章,即使是有繼續閱讀,每一篇底下都還是會出現這個 related posts的東西。
- 比如說以這個人的 blog 為例:http://blog.roodo.com/chenjack。你會發現,他首頁的每一篇文章底下都有 related posts。整個首頁就出現了很多次。多少會影響一點首頁載入的速度。
- 那如果像這個人的 (我自己的也是):http://zakipush.blogspot.com/。他首頁上,就不會出現 related posts,而是要點擊進去單看每一篇文章的時候,才會出現 related posts。
如果要作到這個地步的話,當初 linkwithin 直接幫你新增的小工具就不能用。而是需要把 linkwithin 小工具當中的程式碼,貼在特定的地方才行。要修改到範本的內容。
網路上有作法有好幾種,不過我覺得下列的作法稍微簡單一點點:
http://zakipush.blogspot.com/2011/04/linkwithin_11.html
如果這些眉角你不是很在意的話,那其實…就用最簡單的作法,一下子就可以完成了。很方便。


謝謝您深入淺出的介紹,完全解答了我的疑問!!(我也是不想改html的人XD)
回覆刪除再度感謝:)
能夠對你有幫助的話就太好了 :)
回覆刪除感謝!好用!
回覆刪除不客氣 :)
刪除學習了
回覆刪除感謝您
回覆刪除謝謝您的教導 令小弟獲益良多!
回覆刪除謝謝您的分享, 但是不知道為什麼, 沒有出現在我的網頁上耶....
回覆刪除